2022年9月現在、VCCWを使った環境構築が困難な状況です。VCCWのアップデートも2019年から止まったままですので、今後はDocker+Wordmoveで構築するのが良いでしょう。以下は記録のため残しておきます。
WordPressのテーマのカスタマイズには開発環境が欠かせない。ここはVCCW3がよく利用される。ところが環境の構築が複雑でハマりどころも多い。私が苦心の末獲得した環境構築のコツをご紹介する。
WordPress開発環境にはどんなものがあるか
WordPress で本格的なブログを作るには、ローカル(例えばあなたのPC)にサイトを構成するファイル一式を置き、カスタマイズとテストを繰り返したのち、本番環境にデプロイ(展開)するやり方をすることが多いと思う。これを実現するための開発環境についてまとめた。
表1 WordPress開発環境の比較(Windowsベース)
(内容を保証するものではありません。間違いがあればご指摘いただけると嬉しいです)
| 構成 | IDE or エディタ | 同期 | コスト |
環境構築 |
ライト |
本格カスタム |
備考 |
| VirtualBox +Vagrant +VCCW |
NetBeans |
サイト+DB |
無料 | △ | ○ | ◎ | いろいろバラバラに揃えないといけない。設定が面倒。 |
| XAMPP | NetBeans Eclipse Bracketsなど |
サイトのみ? | 無料 | × | ○ | △ | |
| MAMP | NetBeans Eclipse Bracketsなど |
サイト+DB DB同期不完全 |
無料 | △ | ○ | △ | |
| WebMatrix | オールインワン(内臓) | サイト+DB 完全同期 |
無料 | ○ | ◎ | △ | 同期するにはサーバー側がWebMatrixに対応している必要がある |
| PhpStorm | オールインワン(内臓) | サイト+DB 完全同期 |
有料 |
○ | ◎ | ◎ | |
|
Hvper-V |
Eclipse | ? | 無料 | × | ○ | × | 使いやすいコンテナがあれば良いのですが |
「ライトカスタム」は関数やスタイルシートをちょっといじるだけ、「本格カスタム」は独自の関数やスタイルをゴリゴリ追加して作り込むことを意味する。この表では本格カスタムに適した◎の環境が2つある。思うに、
アマチュアブロガーは VirtualBox+Vagrant+VCCW※
お金を払える人は PhpStorm
を選ぶのがよさそうだ。ただし、2021年1月現在、前者はマルチサイトの対応に問題があってうまく動作しない。
※:VirtualBox=仮想マシン管理ソフト、Vagrant=仮想マシンを作るソフト、vccw=Wordpressの開発に必要なソフトをまとめたソフトウェアパッケージ、WordMove=本番環境とローカルとの同期をとる為のソフト。VCCWに同梱されている。
デバッガについて
開発に使うソフトにデバッガが付属しない場合は、表1のほかに Eclipse や NetBeans などのIDE(エディタ+デバッガ)が必要になる。CSSのスタイルカスタマイズには Brackets (エディタ)が便利なので使い分けたい。
Vagrant+VCCW設定のハマりどころ
環境構築の手順
VirtualBox+Vagrant+VCCWの環境構築は基本的に次の流れになる(Window版)。
1.ターミナルをインストール(GitBash、Cygwinなど)
2.VirtualBoxをインストール(仮想マシンの管理ソフト)
3.Vagrantをインストール(仮想マシン)
4.VCCWをダウンロードして解凍&展開
5.VCCWに付属のdefault.ymlを上の階層にコピーしsite.ymlにリネームして編集。
6.Windowsのhostsファイルを編集
7.ターミナルを起動し、カレントディレクトリをVCCWを展開した場所に移動し、vagrant upを実行
(後でMoveFile.ymlを変更した場合は、vagrant up –provision)
8.wordpressがローカル環境に出来たことを確認する。
9.vccw展開フォルダの中にMoveFile.ymlが出来ているのでこれを編集する。
もしMoveFile.ymlが見当たらない場合は、ターミナルからvagrant ssh で仮想環境に入り、wordmove init で作って
mv ~/movefile.yml /var/www/html/movefile.yml として外に取り出す(wordpressフォルダの中に移動出来る)。これを編集後、vccw展開フォルダの中に入れておく。
10.ターミナルからvagrant ssh で仮想環境に入り、契約しているレンタルサーバーとssh接続の設定をする。
11.sshエージェントを登録していったん仮想環境から抜ける。
12.再度vagrant ssh で仮想環境に入り、cd /vagrant でフォルダを移動後、WordMoveが正常に動くことを確認する(wordmove pull –all)。
13.デバッガ(Eclipse 、 NetBeans など)をインストールし、デバッグ環境をセットアップする。
14.ブレークポイントで停止するなどデバッグが正常にできることを確認する。
こうしてみると結構めんどくさい。「編集」と「セットアップ」の部分はお使いの環境に合わせる必要がある。これについては、ネット上に多くの情報があるのでここでは割愛する[1]。
7と11がマイルストーン。実際にやってみるといろいろ落とし穴がありそこにハマる。以下にハマりどころや失敗した場合のリカバリーの方法についてご紹介する。
これらに時間をかけるのが勿体ないと思う人は、やはり PhpStorm が無難。
VagrantとVCCWのバージョンに注意
Vagrant とVCCWは頻繁にアップデートされている。バージョンによって安定しない場合があり、最新のものがいいとは限らない。組み合わせによって動かないことがある。
最新版を入れてみて動かない場合は古いバージョンにダウングレードする。VirtualBox 、Vagrant、 VCCWの古いバージョンは下記から入手できる。まずはVCCWのバージョンダウンから試してほしい。
VirtualBox All branches でバージョンをクリックしたのち、上の行のreleasesリンクを開く。
Vagrant 拡張子msiとなっているものをダウンロードする。
vccw 左上にあるBranchボタンを押して tags タブをクリックする。
vagrant upでエラー(ゴミ掃除の手順)
vagrant upが失敗したり、いきなりPCの電源を切るなどした場合は、ゴミが残って動作が不調になることがある。そんな場合のゴミ掃除の手順は次の通り。
(1)vagrant halt を実行してターミナルを抜ける。
(2)タスクマネージャーを起動し VirtualBox や Vbox 関係のプロセスを終了(残っていれば)。
(3)C:\Users\ユーザー名の下にある VirtualBox VMs の中身を削除(新たに追加されたものだけ)。
(4)vccwフォルダ下の .vagrant フォルダ を削除。
ちなみに、仮想マシンからの正常な終了手順は次の通り。haltを忘れてPCの電源を切らないよう注意。
exit (仮想マシンを抜ける) → halt(仮想マシン終了) → exit (ターミナル終了)
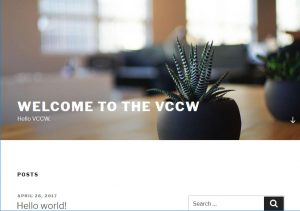
 まずはvagrant upをやってこの画面を見ることが一つ目のマイルストーン。
まずはvagrant upをやってこの画面を見ることが一つ目のマイルストーン。
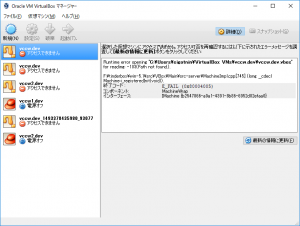
 上の画面が見えたら VM VirtualBOXを開き、使っていないものがあれば削除する。
上の画面が見えたら VM VirtualBOXを開き、使っていないものがあれば削除する。
サイトが表示されない
一つ目のマイルストーンで画面が表示されない場合は手順5のhostsの登録が間違っている。
C:\Windows\System32\drivers\etc\hosts
を開いて最後に
192.168.33.10 vccw.test
を追加する。hostsの編集は管理者権限でメモ帳などを開く必要がある(でないと保存しても結果が反映されない)。hostsをいったんコピーして編集したものをエクスプローラなどで上書きする形にすると簡単。
プロキシ下では、
インターネットのプロパティ – 接続 – ローカルエリアネットワーク(LAN)の設定
を開き、プロキシを使用しないローカルアドレスに
192.168.33.10;vccw.test
を追記する。
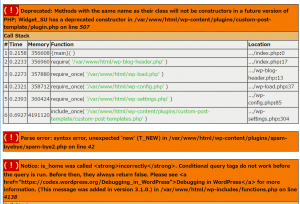
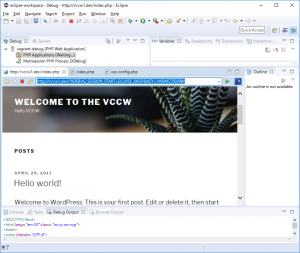
サイトを表示させるとPHPエラー
Wordpressにインストールされているプラグインのエラー。原因はPHPのバージョンが整合していない。基本的にホスト、開発環境、デバッガの3つで、同じバージョンを使うのが無難だ。
VCCW3はPHP7以上しかサポートしないので、この画面を見たら本番環境のPHPバージョン7に上げることを検討してほしい。
左の Deprecated: Assigning the return value of new by reference is deprecated in・・はワーニング。
プラグインのデバッグが必要ないなら、wp-config.phpでWP_DEBUGを false にすると見えなくなる。
以下の編集をしておくとこの設定を最初から falseにできる。
site.yml を開いて wp_debug のところをfalse に書き換える。
(site.ymlの例)
#
# The values of wp-config.php
#
force_ssl_admin: false
wp_debug: false
savequeries: false
wordmoveが失敗する(sshでエラー)
Permission denied (publickey,gssapi-keyex,gssapi-with-mic).
などのエラーが出る場合は、鍵の認証か、sshエージェントへの登録ができていない。これは次の手順になる。
vagrantにログインして鍵を作成する。
$ vagrant ssh
$ ssh-keygen -t rsa 鍵のパスワードを入力
公開鍵をホストのサーバーに転送
$ scp ~/.ssh/id_rsa.pub ***@xxxx.ne.jp:~/.ssh/authorized_keys
ホストサーバのパスワードが求められるので入力。(***@xxxx の部分はホストのユーザーネーム@ホストネーム。サイトのドメインでないので注意)
<補足>
エックスサーバーの場合は、転送せずにサーバーパネルを開いて次のコマンドで表示される内容をコピペする(vi ~/.ssh/id_rsa.pub)。用が済んだら削除する (rm ~/.ssh/id_rsa.pub)。
公開鍵を他のソフトと共用する場合は、上記の方法ではなくサーバーパネルで鍵を作ってダウンロードした****.key をwordpressフォルダにコピーし、 mv /var/www/html/****.key ~/.ssh/id_rsa とする方が便利。
アクセス権限変更
$ chmod 600 ~/.ssh/id_rsa.pub (これだけでダメな場合は chmod 700 ~/.ssh )
vagrantにログインした状態で鍵をsshエージェントに登録する(仮想サーバーにログインする度に実行が必要)
$ ssh-agent bash
$ ssh-add 鍵のパスワードを入力
$ cd /vagrant
Warning: Permanently added ‘[****.xsrv.jp]:10022’ (ECDSA) to the list of known hosts.
などというメッセージが出る場合は以下を実行してknown_hostsを削除する。
$ rm ~/.ssh/known_hosts
プロキシが通らない
Vagrant のプロキシは以下で通る[2]。最初にターミナルで以下を実行する。
$ export http_proxy="http://xxx.***.***.***:8080" $ export https_proxy="http://xxx.***.***.***:8080" $ vagrant plugin install vagrant-proxyconf
カレントディレクトリのVagrantfile を開いて
Vagrant.configure(2) do |config| のすぐ下に以下を追加する。
if Vagrant.has_plugin?("vagrant-proxyconf")
config.proxy.http = "http://xxx.***.***.***:8080/"
config.proxy.https = "http://xxx.***.***.***:8080/"
config.proxy.no_proxy = "localhost,xxx.0.0.0/8"
end
(xxx.***.***.*** の部分はプロキシのアドレス)
企業のPCは大抵プロキシ下にある。プロキシ下ではネットの手順を参考にしてうまく行かないのはもちろん、試行錯誤に時間ばかりかかって一向に成果が上がない状況に陥りやすい。ここはオールインワンの有料ソフト(PhpStormなど)を使うことを検討してほしい。
この接続ではプライバシーが・・このサイトは安全ではありません(2019/1/30追記)
ブラウザで表示させようとするとhttps証明書が通らない。作成したローカルサイトの最後が、vccw.test ではなく vccw.dev だとこの問題が起こるらしい[6]。
site.yml と MoveFile.yml の関連個所を変更して上記環境構築手順の5からやり直す。
再度アクセスすると同じエラーが出るが、[詳細情報]のボタンから入っていくことができる。
デバッグ設定のハマりどころ
ブレークポイントで止まらない
site.ymlの以下の記述を確認する。
xdebug.remote_host: 192.168.33.1
正確なアドレスは、
<?php phpinfo(); ?>
とだけ記述したphpinfo.phpファイルを作ってwordpress以下に置き、vccw.test/phpinfo.php とすることで確認できる。
site.ymlを後から編集したら vagrant provision を実行して手順7に戻る。
~NetBeansが接続を待っています・・・
xdebugで使うポートがファイヤーウォールでブロックされている。
VCCWをインストールしてもxdebugで使うポートを開放してくれないので自分で定義する必要がある。
Windows10ではxdebugで使うポート(デフォルトでは9000)の通信を許可する受信の規則(TCP)をファイヤーウォールに追加する。
NetBeansのPHPデバッグの設定を変更したら、一度NetBeansを終了させて再起動させないと反映されないので注意。
Eclipseの設定(2018-12以降)
ネットにあまり充実した情報がない。ちょっとややこしいが、次のようにすればできる。以下はC:\vccw\wordpressにデータがあり、vccw.testでローカルサイトを公開している場合の例。
Eclipseは Eclipse IDE for PHP Developers をインストールする。
(1)プロジェクトを追加する
File – New – PHP Project
Project name = wordpress-test(任意)
Create project at existing workspace = C:\vccw (wordpressフォルダより一つ上の階層を指定※)
PHP Version (使っているものを設定)
※:Eclipse起動時のワークスペースはここ以外の適当な場所に設定しておく。
(2)デバッグの構成を設定
Run – Debug Configurations…
–Debug Configurationsダイアログが開く–
PHP Web Application を選択状態にして Newボタン(左上のアイコン)を押す
Name =vagrant-debug (適当に)
PHP Server の欄で [New]
–PHP Server ダイアログが開く–
Server Name =vagrant (適当に)
Base URL = http://vccw.test (公開しているローカルサイトのパス)
Document Root: (空欄)
[next >]
Debugger = XDebug (セレクト)
Connection Setting = 9000
[next >]
Path Mapping [Add]
Path on Server = /var/www/html
Path in File System = C:\vccw\wordpress
–Debug Configurationsダイアログに戻る–
PHP Server = vagrant (先ほど設定した名前になっていることを確認)
File = /wordpress-test/wordpress/index.php (Browse…を押し、ツリーを展開し、セレクト)
URL Auto Generateのチェックを外して右の欄を /index.php とする
Debuggerタブを開いてBreak at First Lineのチェックを外す。(付けているとデバッグ起動のたびに最初の1行目で止まる)
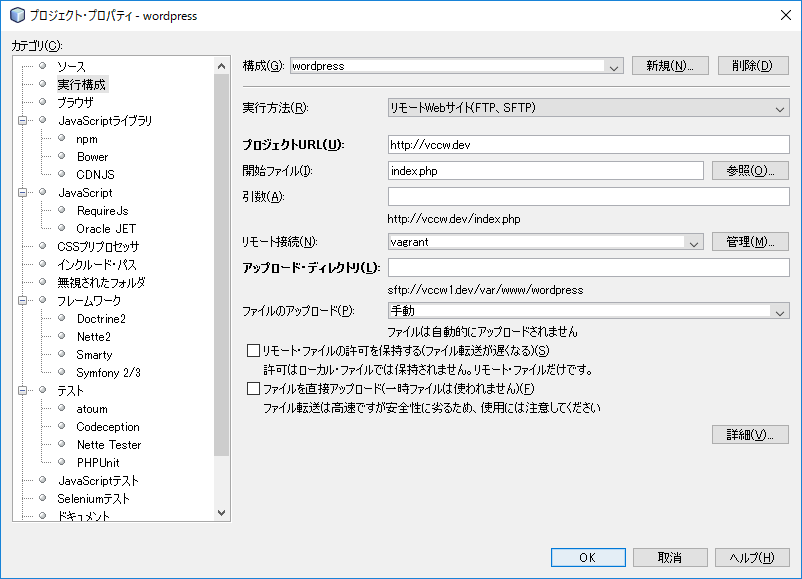
(3)プロジェクトのプロパティを設定
wordpress-testを右クリック してProperties(一番下)を実行
Resource のText file encoding を Other にしてUTF-8としておく。
ツリーからPHP – Debug を展開。
Enable project specific settings にチェック
PHP Server = vagrant
Base Path: /index.php
Break at First Lineのチェックを外す。
 EclipseはNetBeansより高機能だが英語。両方試してみて使いやすい方を選んで欲しい。
EclipseはNetBeansより高機能だが英語。両方試してみて使いやすい方を選んで欲しい。
Eclipseの設定を綺麗に消す方法
古い設定が残っているとCreate project at existing workspaceの設定ができない場合がある。この問題は、以下のファイルとフォルダーを削除すると解消する。
.settings フォルダー
.buildpath ファイル
.project ファイル
Vagrant+VCCWの使いこなし
起動時の入力省力化
vagrant up や vagrant halt の入力はターミナルに次の記述をしておくことで省略できる(以下はgitbashの場合)。ターミナルを開くと常に実行されるので注意。
$ vi ~/.bash_profile
echo "vagrant up..." vagrant up vagrant ssh
$ sh -c “echo vagrant halt >> ~/.bash_logout”
上記の最後はターミナルをexitするとき vagrant halt を自動実行する。
ターミナルの起動もショートカットにしておいて作業フォルダーにVCCWのディレクトリを書いておくと便利だ。
wordmove実行時のパスワード入力省力化
仮想マシンの ~/.bash_profile に下のコードを書いておくと、毎回聞かれるパスワード入力をしなくて済む。手順は次の通り。
$ vagrant ssh
$ sudo apt-get update
$ sudo apt install -y expect
$ vi ~/.bash_profile で最後に以下のコードを追加4。i で編集モードに入り、一番下にカーソルをもっていって、Shift+insを利用してコピペする。抜ける時は esc を押して :wq 。Shift+insでコピペできない場合は、i で編集モードに入り、マウス右クリックでコピペできる。
eval `ssh-agent`
KEY_FILENAME='id_rsa'
PASSPHRASE='****'
expect -c "
set timeout -1
spawn ssh-add $HOME/.ssh/$KEY_FILENAME
expect {
\"Enter passphrase for\" {
send \"$PASSPHRASE\r\"
}
}
expect {
\"denied\" { exit 1 }
eof { exit 0 }
}
"
cd /vagrant
****の部分は鍵を作った時に入れた鍵のパスワード。
いったんexitで抜けて vagrant ssh として入り直し
Identity added: /home/vagrant/.ssh/id_rsa (/home/vagrant/.ssh/id_rsa)
とかいうメッセージが見えたら成功。
なお、~/.bash_logoutに ssh-agent -k は記述しないこと(次回から vagrant up が正常に機能しなくなります)。
複数の仮想マシンを作る
次の方法で作れる。大きな修正を加えるときのテストに便利だ。
(1)ダウンロードしたVCCWのフォルダ一式を追加コピー(例:vccw2.test などとする)
(2)provisionフォルダからdefault.ymlを一つ階層上にコピー
(3)default.yml を site.ymlにリネーム
(4)site.yml を開いて hostname と ip のところを他の仮想マシンと重複しない値に編集
(例)
hostname: vccw2.test
ip: 192.168.33.12
(5)Windowsのhostsに編集した値を追記する(上記参照)
vagrant up vagrand halt は、それを実行したディレクトリ下の仮想マシンについてのみ機能し、全体に影響を及ぼさない。
sshの鍵はそれぞれの仮想マシンの下で個別に重複しない名前の鍵を作成するか、どこかで1個作成し、他の仮想マシンにコピーして使い回しする。キーのコピーは共有フォルダ /var/www/html を介して行える。
(同じ鍵を使いまわしする例)
いまある秘密鍵をローカルの共有フォルダにコピー
$ cp ~/.ssh/id_rsa /var/www/html
エクスプローラーなどを使ってwordpressフォルダ下にできた id_rsa を別の環境の同じフォルダにコピー。
コピー先の仮想マシンに入って次を実行。
$ mv / var/www/html /id_rsa ~/.ssh/id_rsa
$ chmod 600 ~/.ssh/id_rsa
<参考購入先>
WordPress開発 参考書
WordPress 初心者向けの本
<関連記事>
失敗しないレンタルサーバー選びの落とし穴~・やっぱり一番大事なのは○○性!
法律で裁けないパクリ記事をネットから排除する方法
<参考文献 >
1.XAMPPはもう古い?!VCCWでWordPressローカル開発環境を構築する方法(リンク切れ)
2.vagrant-proxyconf で行う ゲストOSへのかんたんProxy設定
3.Vagrant vccw で NetBeans からリモートデバッグをやってみる
4.ssh-agent と expect で ssh のパスフレーズ入力を自動化
5. Java SE Development Kit
6.HTTPS not working #754
<関連サイト>
vccw
<改訂履歴>
2018/4/1 Eclipseの設定をOxygen,Photonに対応しました。
2019/1/30 内容を最新の状況に合わせて見直しました。